최근 Silverlight와 Adobe AIR에 대한 관심이 매우 높습니다. 두 회사의 치열한 경쟁과 홍보전 덕에 많은 이가 이에 대해 이야기 하고 있죠. 그리고 그 근간에는 UX와 시각화에 대한 꽤 오래된 트렌드가 존재합니다. HCI (Human-Computer Interaction)라는 이름으로 오랫동안 연구되어 온 주제죠. 그리고 그러한 연구 결과가 소프트웨어와 하드웨어의 발달에 힘입어 최근 구체화 되고 있는 것이라 볼 수 있습니다.
그렇다면 이러한 트렌드가 확고히 존재한다는 관점에서 Silverlight와 AIR의 성공 가능성을 사례 중심으로 한 번 살펴 보는 것도 의미 있는 일일 것입니다. 혹시나 모르고 있는 케이스가 있다면 서로 내용을 공유하는 것도 좋겠죠.
우선 얼마 전 공개 된
SBS의 NView입니다. Silverlight 기술을 적용한 케이스죠. 유사한 형태의 인터페이스를 많이 보아 왔기 때문에 감탄사가 절로 나올 정도는 아닙니다만, 날씨와 관련 영상, 투표 등을 한 화면에서 기존에 보던 동영상을 바꾸지 않고도 확인할 수 있다는 점은 꽤 유용합니다. 그리고 일반인을 대상으로 하는 서비스 중 나름 대형 업체가 채택한 사례라는 점이 의미가 있겠습니다.

[그림 1 : SBS Nview]
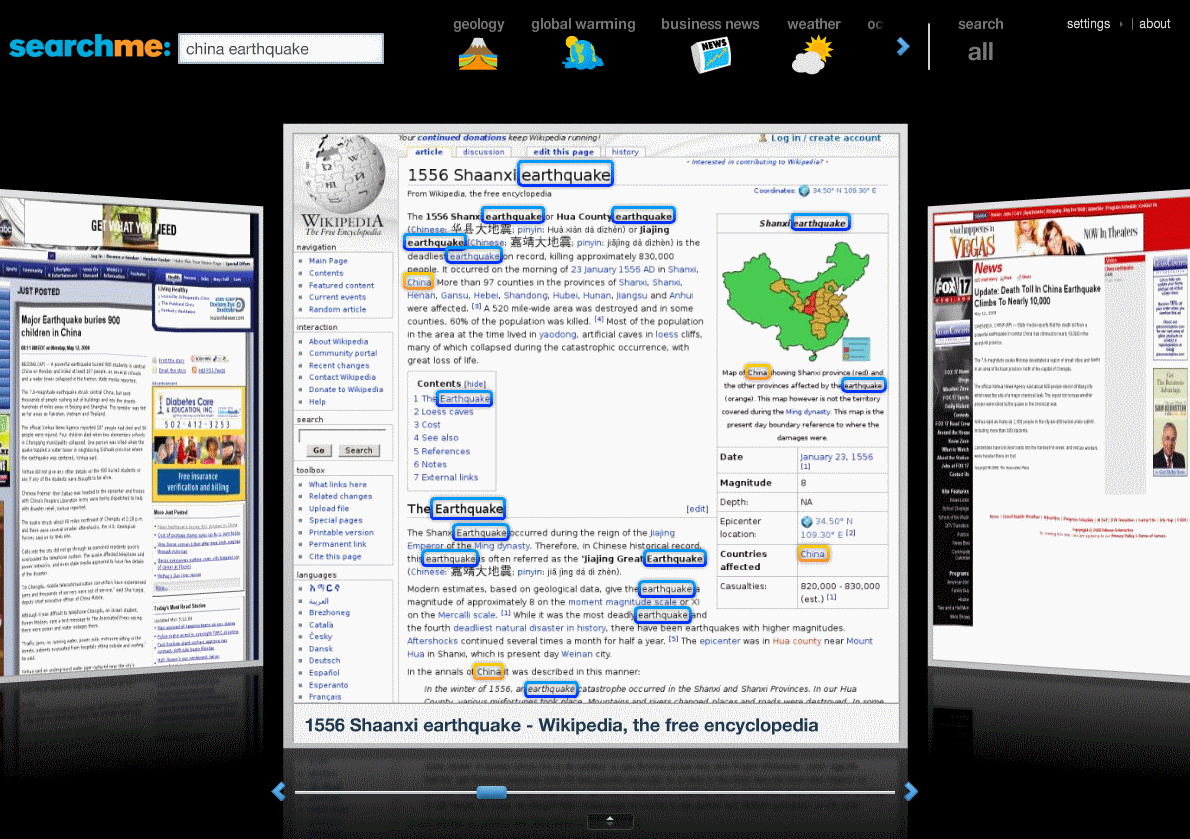
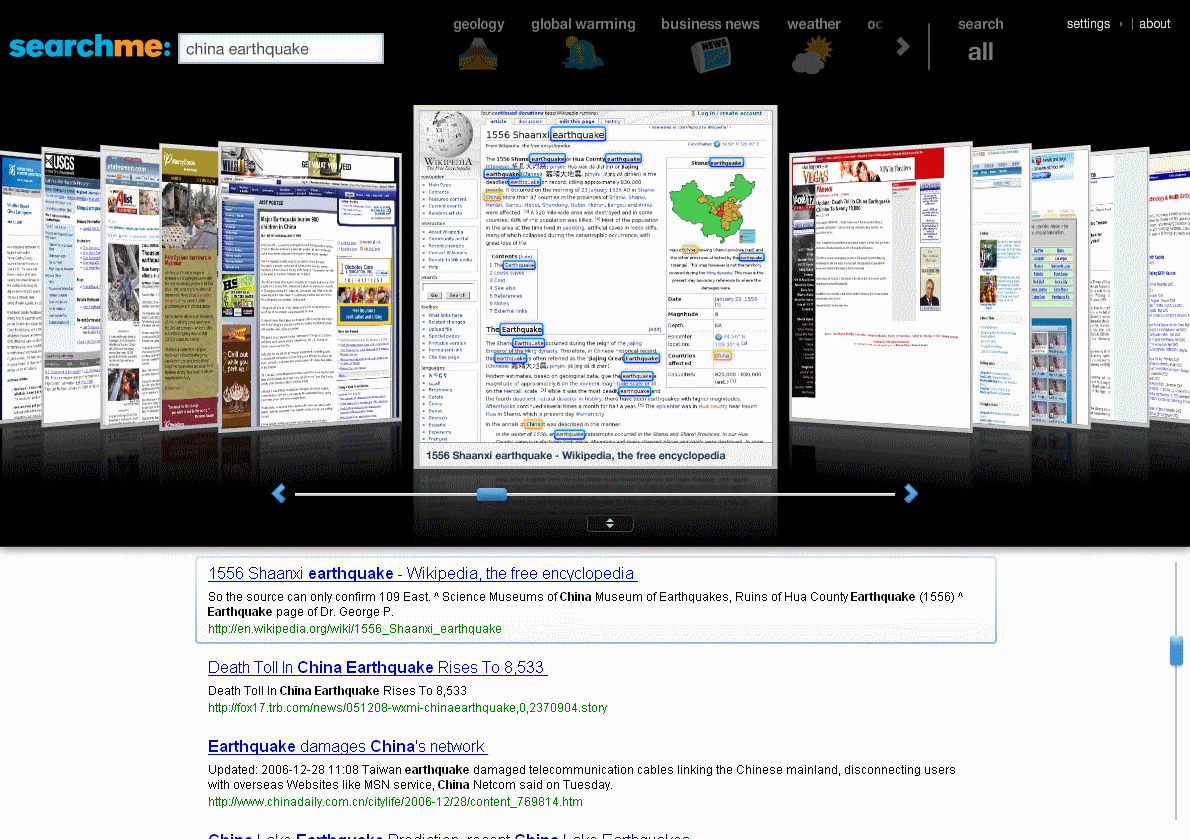
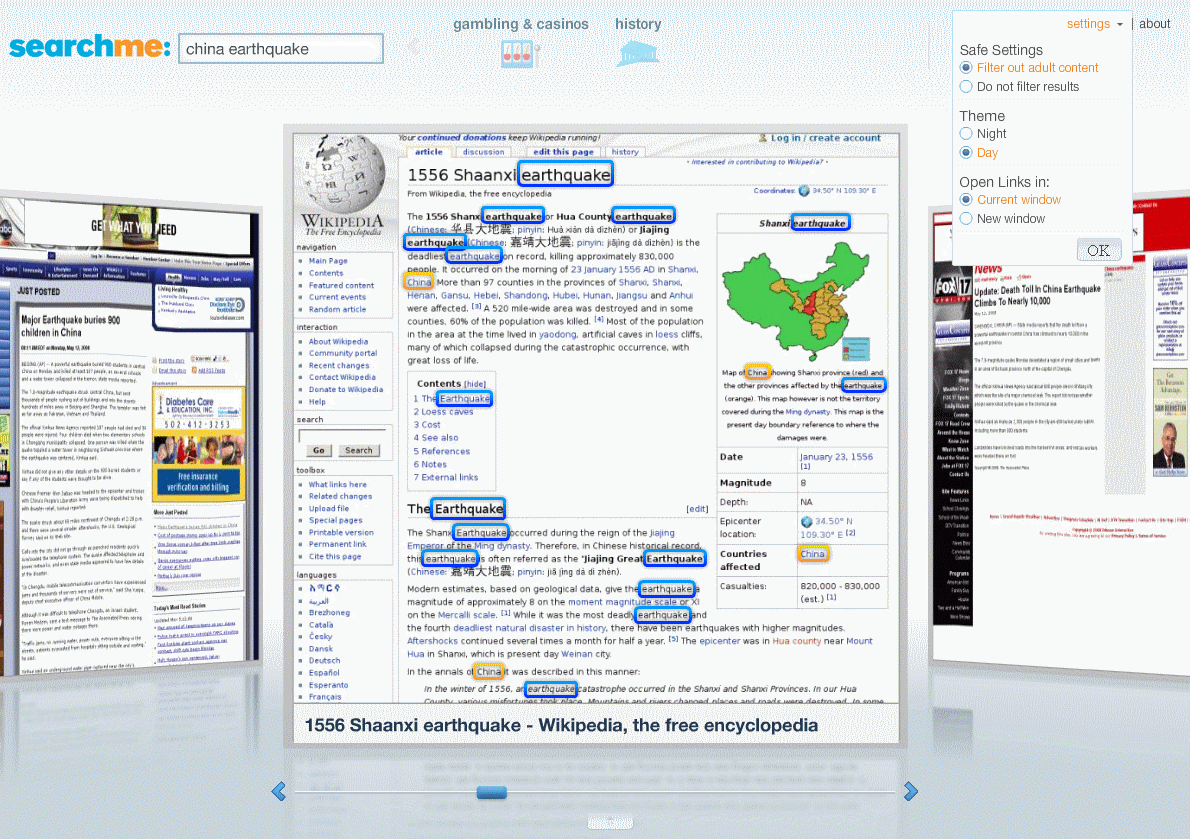
해외 사례로는 얼마 전 화제가 되었던
Tafiti를 들 수 있겠군요. 검색 결과를 시각화하여 보여 주고, 그 프레임웍으로 실버라이트를 적용한 사례입니다. 사실 기능적으로 뛰어나다기 보다는 새로운 형태의 UX 가능성을 보여 주는 사례로 생각하는 것이 좋겠습니다.

[그림 2 : Microsoft Tafiti]
Adobe 기술의 경우 웹 애플리케이션에 적용된 사례는 너무나도 많습니다. Flash를 부분적으로 채용한 경우는 셀 수 없을 만큼 많고, Flex도 최근에는 많이 사용되고 있습니다.
GSeshop의 경우 많은 기능을 Flex를 이용하여 제공하고 있습니다. 이러한 기술을 채택함으로써 사용자에게 한 화면에서 편리하게 물건을 검색하고 구매할 수 있게 해 주는 것이죠.

[그림 3 : GSeshop]
또한 얼마 전 개편한
Yes24의 영화 섹션 역시 Adobe의 기술을 적용하여 한 화면에서 모든 예약 프로세스를 처리할 수 있게 되어 있습니다. CGV가 이러한 개념을 도입한 후, 대부분의 영화 사이트가 채용하고 있는 방식입니다.

[그림 4 : Yes 24 영화]
AIR의 특징인 데스크탑과의 연동에 관해서는 국내 사례를 발견하지 못 했습니다. 해외의 경우라면 Digg의 설립자인 케빈 로즈가 만든
Pownce를 예로 들 수 있겠습니다. P2P로 메시지, 링크, 파일, 이벤트 정보 등을 공유할 수 있는 서비스이죠. Digg만큼의 성장을 거둘 것인가는 의문이긴 합니다. 하지만 로컬 파일을 마음껏 접근할 수 있다는 점을 보여 준 것을 그 의미로 볼 수 있겠습니다.

[그림 5 : Pownce ]
이런 사례들은 상기한 기술들의 현 상태를 보여 줍니다. 사례들을 가지고 이야기 해 본다면, Flash와 Flex는 이미 어느 정도 확산되어 있는 상태로 일반적인 사용자에게 거부감 없이 받아 들여지는 수준까지 와 있다고 볼 수 있습니다. 반면에 Silverlight와 AIR는 아직 대중적으로 받아 들여지는 상태까지는 오지 못 했고, 그 선을 넘으려고 하는 상태로 보입니다.
이 선을 넘기 위해 각 사는 자사 기술을 도입한 사례를 Showcase를 통해 알리고 있습니다. 이러한 사례들을 제공함으로써 자사 기술을 도입하는 결정을 내리게 하고 싶은 것이죠. 다음의 링크에서 Showcase 포함된 사례들을 확인하실 수 있습니다.
Silverlight Showcase :
http://silverlight.net/showcase/Default.aspxAdobe AIR Showcase :
http://labs.adobe.com/showcase/air/이렇듯 RIA 기술을 이용한 사례는 늘어나고 있고, 이는 사용자의 사용성 강화와 감성적 충족이라는 트렌드에 매우 잘 부합합니다. 또한 국내에서도 다양한 시도들이 진행되고 있는 것으로 알고 있습니다.
출처 :
http://www.smartplace.kr/blog_post_241.aspx