Embed 태그는 mp3, asf, wma, wmv, swf 등 동영상 관련 파일들을 게시판에 포함시킬 때 일반적으로 사용하는 태그이다(Object 태그도 Embed 태그와 동일한 용도로 사용된다.).
1. 기본형
<embed src="mms://vod.test.org/sample/content01.wmv“>
- src: 음악 파일의 주소

2. 플레이어의 크기 조절
음악 파일이나 동영상을 재생할 때 Embed 태그의 width, height 값을 설정하지 않으면 기본 크기로 재생이 됩니다. 사용자가 동영상의 크기를 조절할 필요가 없다면 생략하는 것이 좋습니다.
<embed src="mms://vod.test.org/sample/content01.wmv“ width=640 height=480>
3. 플레이어의 형태 변경하기
Embed 태그의 속성값을 변경하여 플레이어의 모양을 마음대로 변경할 수 있습니다. 속성 값은 true(보이기)나 false(감추기) 값을 가질 수 있으며, true나 false 대신에 1과 0으로 설정할 수도 있습니다.

1) 트래커, 컨트롤 바 보이기: showcontrols=true(디폴트)
(showtracker: 트랙커, showaudiocontrols: 볼륨콘트롤, showpositioncontrols: 이전 곡, 다음 곡 버튼 등으로 세부 설정도 가능)
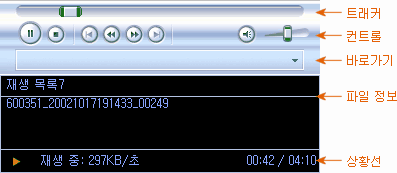
2) 바로가기 보이기: showgotobar=true
3) 파일정보 보이기: showdisplay=true
4) 상황선 보이기: showstatusbar=true
이들 속성은 중복 설정이 가능하며, 모든 속성을 다 설정하면 위 그림과 같다.
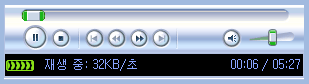
4. 추천하는 플레이어 모양
너무 많은 플레이어의 모양을 꺼네 놓으면 화면만 차지하므로 적절한 형태를 추천한다.

<embed src="mms://vod.test.org/sample/content01.wmv" showcontrols=true showstatusbar=true>
5. 기타 속성
1) 자동 시작: autostart=true(디폴트)
2) 재생 횟수: loop=1(디폴트)
loop=3(3회 반복 재생), loop=0(무한 반복)
3) 재생 볼륨: volume=-6000(디폴트)
volume 값은 -10000~0 사이의 값을 갖는다.
4) 좌우 밸런스: balance=0(디폴트)
밸런스 값은 -10000~10000 사이의 값을 갖는다.
5) 플레이어 감추기: hidden=false(디폴트)
6) 메뉴 금지: enablecontextmenu=false(디폴트)
오른쪽 마우스를 사용할 수 없도록 한다.
추천 예)
노래: <embed src="노래주소" showcontrols=true showstatusbar=true autostart=true loop=0 volume=0 hidden=false>
동영상: <embed src="동영상주소" showcontrols=true showstatusbar=true>
6. 플레이어에 색깔 넣기
플레이어에 색깔을 넣는 것은 사실은 색깔을 넣는 것이 아니라 Embed에 필터를 적용하는 것입니다.
style="filter:gray()": 회색
style="filter:xray()": 검정색
사용 예)
<embed src="mms://vod.ninenine.org/sample/video01.wmv" style="filter:gray()">
반응형
'Information' 카테고리의 다른 글
| Adobe RIA World 2008 발표자료 (0) | 2008.04.11 |
|---|---|
| 다국어 사이트를 위한 Charset and Codepage (0) | 2008.04.07 |
| NHN의 웹 접근성 관계요소 표 (2) | 2008.04.07 |