그런데 과연 이 Acid 테스트라는 것은 무엇일까요?
Acid 테스트란 웹브라우저들이 웹 표준을 어느정도로 지원하면서 렌더링을 하는지 측정할 수 있도록 작성된 예제 페이지를 말합니다. 단 한장의 페이지에서 수많은 웹표준 스펙을 포함하고 있으며, 그래픽이 얼마나 잘 표현되는지의 결과를 통해 해당 브라우저의 웹표준 준수율을 한눈에 알 수 있도록 되어있습니다.
현재 Web Standards Project (WaSP) 에서 Acid Test 사이트를 운영하고 있으며, 1998년에 처음으로 Acid1 이 개발된 이후로, 2005년에 Acid2 를 거쳐 2007년에는 Acid3 가 개발되었습니다.
1. Acid1
http://www.w3.org/Style/CSS/Test/CSS1/current/test5526c.htm

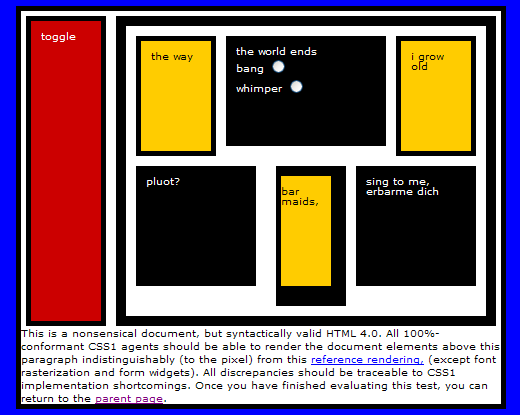
웹브라우저 테스트용 페이지로 가장 먼저 개발된 Acid1 테스트는 CSS1 스펙을
중점적으로 테스트할 수 있습니다. 1998년에 개발되었던 페이지가 꾸준히 개선되어 왔으며 가장 최근 버전은 5.5.26.c
버전입니다. 현재 주로 쓰이는 웹브라우저에서는 무난히 통과하고 있구요. (IE6, IE7, FF2, OP9, SF2 등) 다만
IE5.5 버전 이하에서는 비정상적으로 렌더링되는 것을 확인할 수 있습니다.
2. Acid2
http://acid2.acidtests.org/

IE8 이 Acid2 test 를 통과했다고 알려지면서 대중에게 많이 알려지기 시작했지요. Acid2 는 HTML과 CSS2.1 스펙을 중점적으로 테스트를 합니다.
표
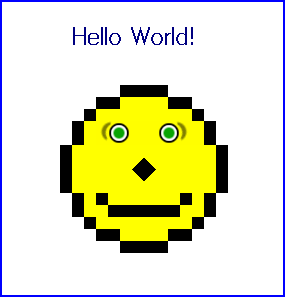
준 CSS2.1 스펙을 완벽하게 지원한다면 위 이미지처럼 웃는 얼굴과 Hello World! 라는 문구가 나타나게 되어있으며,
코 부분을 마우스 커서를 가져가면 파란색으로 바뀌게 됩니다. 하지만, 현존하는 웹브라우저 중에는 이를 완벽하게 지원하는
브라우저가 많지 않은 실정입니다. IE6 은 물론이고 IE7 에서는 붉은색으로 가득찬 화면을 볼 수 있구요, 심지어 웹표준을 잘
지킨다고 인식되는 FireFox 2 에서도 렌더링이 제대로 되지 않는 모습을 보여주죠.
Acid2 테스트를 처음 통과한
브라우저는 맥의 Safari 입니다. 이후에는 Konquerer, Opera, FireFox3 beta 버전이 통과했구요,
최근에 개발중인 IE8 의 표준모드에서 이 테스트를 통과했다고 알려지고 있습니다.
Acid에서 체크하는 항목은 다음과 같습니다.
- Alpha transparency on PNG images – the eyes are transparent PNGs
- The object element
- Absolute, relative and fixed positioning using CSS
- The CSS box model
- CSS tables
- CSS margins
- CSS generated content
- CSS parsing – Acid2 includes a number of illegal CSS statements to test error handling
- Paint order
- CSS line heights
- Hovering effects
Acid2 테스트의 소스가 어떤 구조로 되어있는지 궁금하다면 다음 가이드 페이지를 참조하세요!
http://www.webstandards.org/action/acid2/guide/
3. Acid3
http://acid3.acidtests.org/

가장 최근에 개발된 Acid3 test 는 HTML5 그룹의 리더인 Ian Hickson 에 의해 개발되었습니다. 자바스크립트로 작성되어 있으며, 이전 Acid1 과 Acid2 테스트를 종합적으로 체크하는 것은 물론이며 Web 2.0 을 위한 동적인 웹 애플리케이션을 만드는데 필요한 스펙을 중점적으로 체크합니다. 이전 테스트가 CSS스펙을 중점적으로 체크했기에 엄밀하게 말해서 웹표준을 테스트한다고 할 수는 없었는데요, Acid3 test 는 이전 테스트에 비해 한층 의미에 맞는 웹표준 스펙을 테스트한다고 볼 수 있겠습니다.
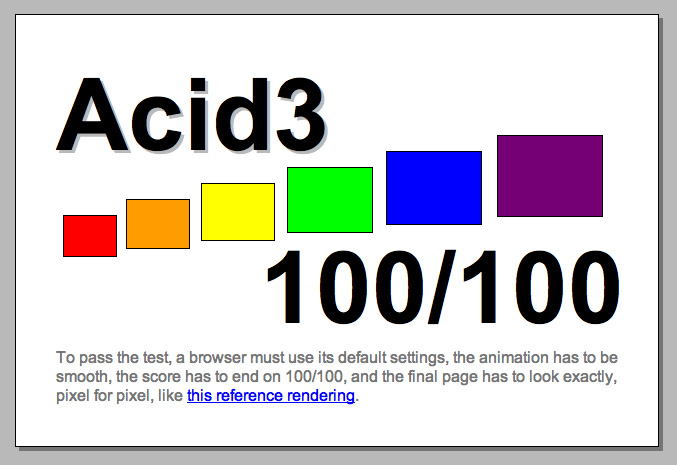
Acid3
test를 완벽하게 통과한다면 위 화면을 보여주게 되어 있는데요, 100개의 테스트를 수행하면서 통과한 테스트 수를 구체적으로
보여주기 때문에 테스트 결과를 객관적으로 볼 수 있도록 바뀐 것이 장점이라고 볼 수 있겠습니다.
현재로선 이 테스트를
제대로 통과하는 웹브라우저는 없다고 알려져 있습니다. 그나마 가장 높은 점수를 낸 웹브라우저는 FireFox3 beta3 버전이
59/100, Opera 9.5 beta 버전이 64/100, Safari 3.1 버전이 64/100 정도의 점수를 내고 있는
상황이지요.
Acid3 테스트에서 체크하는 항목은 다음과 같습니다.
- DOM2 Core
- DOM2 Events
- DOM2 HTML
- DOM2 Range
- DOM2 Style (getComputedStyle, …)
- DOM2 Traversal (NodeIterator, TreeWalker)
- DOM2 Views (defaultView)
- ECMAScript
- HTML4 (<object>, <iframe>, …)
- HTTP (Content-Type, 404, …)
- Media Queries
- Selectors (:lang, :nth-child(), combinators, dynamic changes, …)
- XHTML 1.0
- CSS2 (@font-face)
- CSS2.1 (’inline-block’, ‘pre-wrap’, parsing…)
- CSS3 Color (rgba(), hsla(), …)
- CSS3 UI (’cursor’)
- data: URIs
아직까지는 Acid3 테스트는 개발중으로 현재 Final Review 단계에 있다고 합니다. 과연 어떤 웹브라우저가 1등으로 100/100을 받게 될지 궁금하네요. ^^
과
거의 웹브라우저 시장은 Internet Explorer 가 독점적인 시장 점유율을 바탕으로 웹 표준 스펙을 소홀히 해왔기
때문에, 개발자 입장에서도 어쩔 수 없이 IE 기준으로 왜곡된 웹페이지를 개발할 수 밖에 없었으며 사용자의 웹브라우저 선택의
폭도 좁아진다는 문제점이 있었습니다.
하지만 Web 2.0 시대에 들어서며 웹표준의 중요성이 강조되면서 IE를 제작해오던
Microsoft 도 더이상 웹표준을 외면할 수가 없게 된 현재의 상황은 IE도 이전보다 웹표준 스펙을 준수할 수 있도록 개발될
것이라는 기대를 할 수 있겠으며, 이는 개발자와 사용자 모두에게 좋은 영향을 줄 것이라고 생각됩니다.
웹표준이 만능은 아니겠지만, IE의 수많은 비표준 스펙에 휘둘려왔던 웹 관련 개발자라면 웹표준이 얼마나 반가운 존재인지 아실 분은 아시리라 생각합니다. 웹개발에 있어서도 표준적인 개발이 가능한 세상이 빨리 왔으면 좋겠습니다. ^^
출처 : http://blog.naver.com/preserde/130028814635
'Information' 카테고리의 다른 글
| 최근 웹 서비스 트렌드와 웹 2.0B/M (0) | 2008.11.06 |
|---|---|
| Google의 인수 합병 회사 목록 (0) | 2008.09.16 |
| UI 사용성 지침서 (0) | 2008.09.04 |